Google menghadirkan versi seluler iOS dari browser internet Chrome-nya di App Store dan menunjukkan seperti apa tampilan aplikasi tersebut. Pengalaman pertama menggunakan Chrome di iPad dan iPhone sangat positif, dan Safari akhirnya memiliki persaingan yang signifikan.
Chrome mengandalkan antarmuka yang familiar dari desktop, sehingga mereka yang menggunakan browser Internet Google di komputer akan betah menggunakan browser yang sama di iPad. Di iPhone, antarmukanya harus sedikit dimodifikasi, tentu saja, tetapi prinsip kontrolnya tetap sama. Pengguna Chrome Desktop akan melihat keuntungan lain dalam sinkronisasi yang ditawarkan oleh browser. Pada awalnya, iOS Chrome akan menawarkan Anda untuk masuk ke akun Anda, yang melaluinya Anda dapat menyinkronkan bookmark, panel terbuka, kata sandi, dan atau riwayat omnibox (bilah alamat) antar perangkat individual.
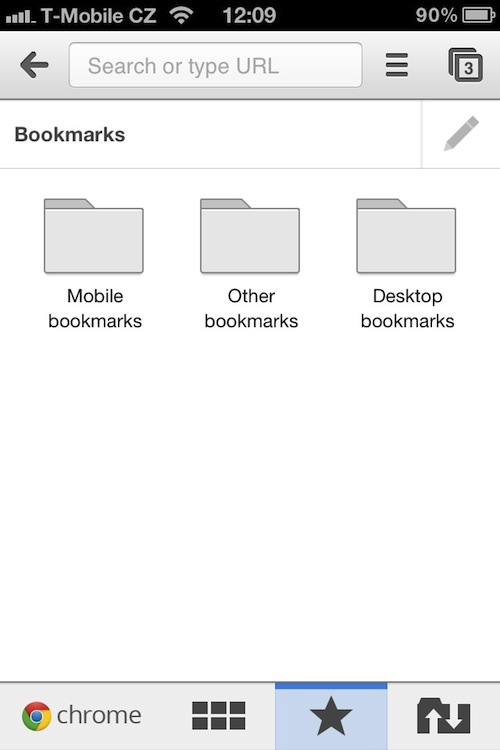
Sinkronisasi berfungsi dengan sempurna, sehingga tiba-tiba menjadi lebih mudah untuk mentransfer alamat web yang berbeda antara komputer dan perangkat iOS - cukup buka halaman di Chrome pada Mac atau Windows dan itu akan muncul di iPad Anda, Anda tidak perlu menyalin atau menyalin apa pun yang rumit . Bookmark yang dibuat di komputer tidak dicampur dengan yang dibuat di perangkat iOS saat sinkronisasi, bookmark tersebut diurutkan ke dalam folder individual, yang berguna karena tidak semua orang membutuhkan/menggunakan bookmark yang sama di perangkat seluler seperti di desktop. Namun, keuntungannya adalah setelah Anda membuat bookmark di iPad, Anda dapat langsung menggunakannya di iPhone.
Chrome untuk iPhone
Antarmuka browser "Google" di iPhone bersih dan sederhana. Saat browsing, hanya ada bar bagian atas dengan panah kembali, omnibox, tombol menu tambahan, dan panel terbuka. Artinya Chrome akan menampilkan konten 125 piksel lebih banyak dibandingkan Safari, karena browser Internet bawaan Apple masih memiliki bilah bawah dengan tombol kontrol. Namun, Chrome mengakomodasi mereka dalam satu bar. Namun, Safari menyembunyikan bilah atas saat menggulir.
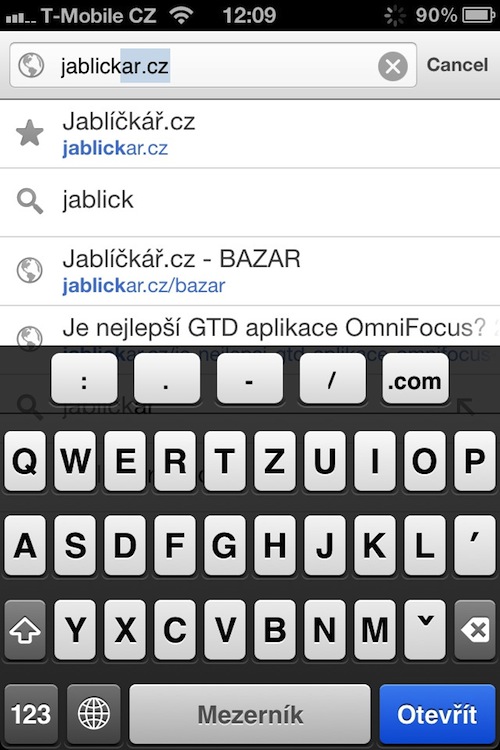
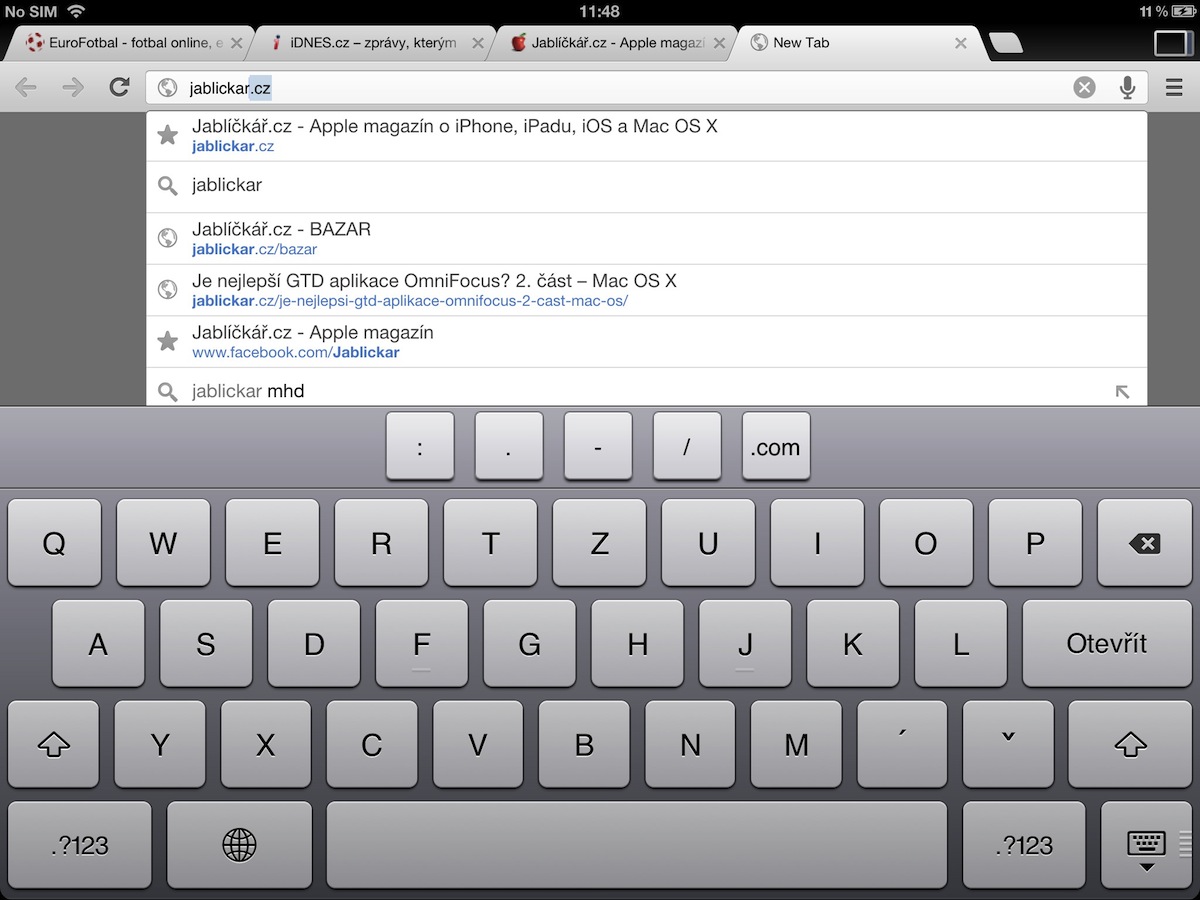
Ini menghemat ruang, misalnya, dengan menampilkan panah maju hanya jika benar-benar memungkinkan untuk digunakan, jika tidak, hanya panah kembali yang tersedia. Saya melihat keuntungan mendasar dari omnibox saat ini, yaitu bilah alamat, yang digunakan untuk memasukkan alamat dan mencari di mesin pencari yang dipilih (kebetulan, Chrome juga menawarkan Seznam Ceko, Centrum, dan Atlas selain Google dan Bing). Seperti di Safari, tidak perlu memiliki dua bidang teks yang memakan ruang, dan ini juga cukup tidak praktis.
Di Mac, bilah alamat terpadu adalah salah satu alasan saya meninggalkan Safari untuk Chrome di iOS, dan kemungkinan besar akan sama. Karena sering terjadi pada saya di Safari di iPhone saya tidak sengaja mengklik kolom pencarian saat ingin memasukkan alamat, begitu pula sebaliknya yang mengganggu.
Karena omnibox memiliki dua tujuan, Google harus sedikit memodifikasi keyboardnya. Karena Anda tidak selalu mengetikkan alamat web secara langsung, tersedia tata letak keyboard klasik, dengan serangkaian karakter yang ditambahkan di atasnya - titik dua, titik, tanda hubung, garis miring, dan .com. Selain itu, dimungkinkan untuk memasukkan perintah melalui suara. Dan suara "memanggil" jika kita menggunakan kain telepon berfungsi dengan baik. Chrome menangani bahasa Ceko dengan mudah, sehingga Anda dapat menentukan perintah untuk mesin pencari Google dan alamat langsung.
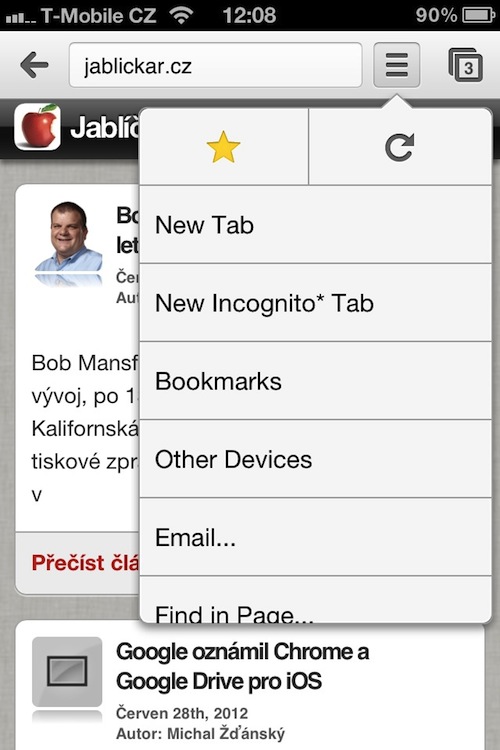
Di sebelah kanan di sebelah mahakotak terdapat tombol untuk menu tambahan. Di sinilah tombol untuk menyegarkan halaman yang terbuka dan menambahkannya ke bookmark disembunyikan. Jika Anda mengeklik bintangnya, Anda dapat memberi nama penanda dan memilih folder tempat Anda ingin meletakkannya.
Ada juga opsi di menu untuk membuka panel baru atau yang disebut panel penyamaran, ketika Chrome tidak menyimpan informasi atau data apa pun yang Anda kumpulkan dalam mode ini. Fungsi yang sama juga berfungsi di browser desktop. Dibandingkan Safari, Chrome juga memiliki solusi pencarian halaman yang lebih baik. Sementara di browser apple Anda harus melalui kolom pencarian dengan kompleksitas yang relatif, di Chrome Anda mengklik di menu tambahan Temukan dihalaman… dan Anda mencari - dengan mudah dan cepat.
Saat Anda menampilkan versi seluler dari halaman tertentu di iPhone Anda, Anda dapat melakukannya melalui tombol Meminta Desktop Site panggil tampilan klasiknya, ada juga opsi untuk mengirim link ke halaman terbuka melalui email.
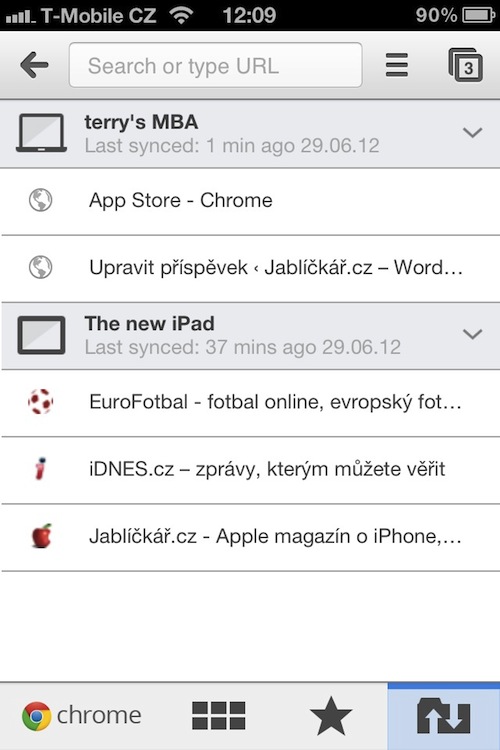
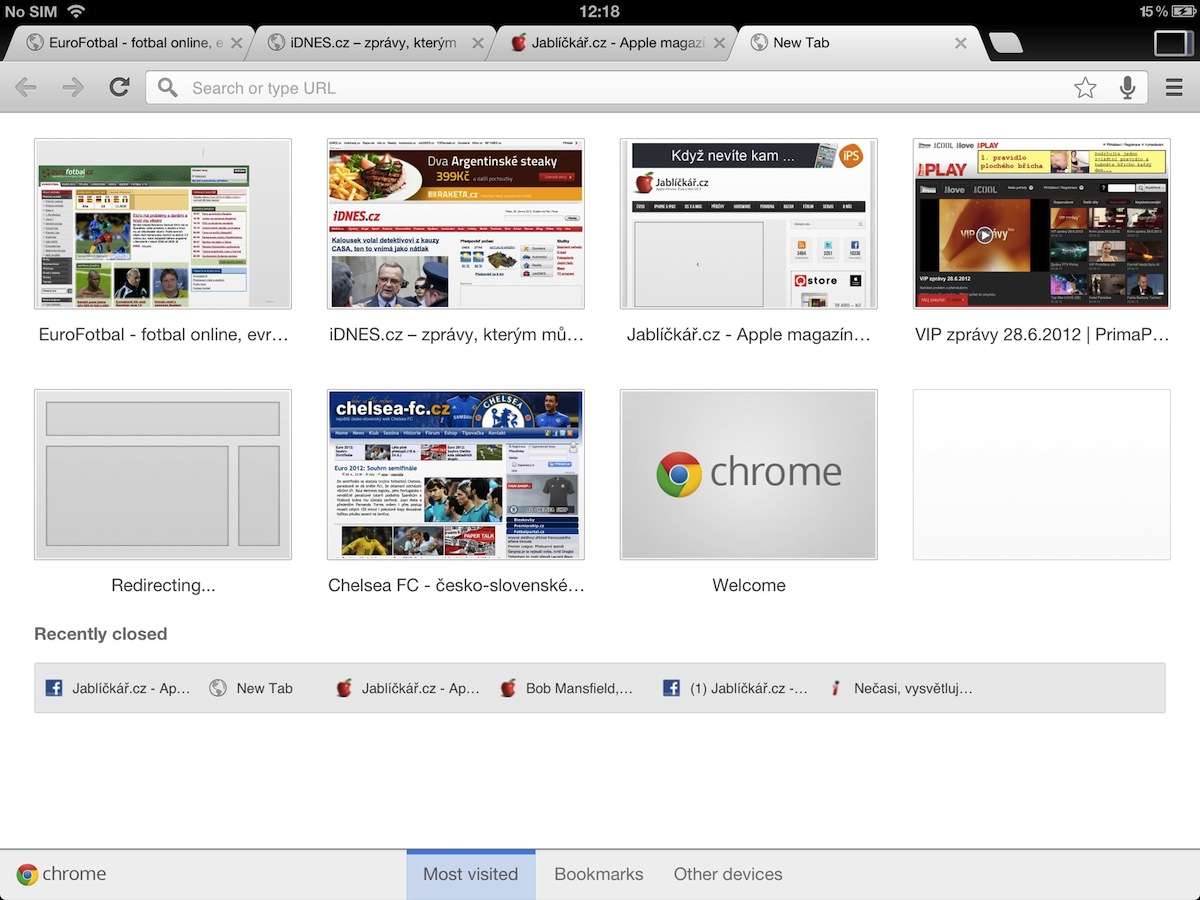
Terkait bookmark, Chrome menawarkan tiga tampilan – satu untuk panel yang baru saja ditutup, satu untuk tab itu sendiri (termasuk menyortir ke dalam folder), dan satu lagi untuk panel terbuka di perangkat lain (jika sinkronisasi diaktifkan). Panel yang baru ditutup ditampilkan secara klasik dengan pratinjau dalam enam ubin dan juga dalam teks. Jika Anda menggunakan Chrome di beberapa perangkat, menu yang relevan akan menampilkan perangkat, waktu sinkronisasi terakhir, serta panel terbuka yang dapat Anda buka dengan mudah bahkan di perangkat yang sedang Anda gunakan.
Tombol terakhir di bilah atas digunakan untuk mengelola panel terbuka. Salah satu alasannya adalah tombol itu sendiri menunjukkan berapa banyak yang telah Anda buka, dan juga menampilkan semuanya saat Anda mengekliknya. Dalam mode potret, masing-masing panel disusun di bawah satu sama lain, dan Anda dapat dengan mudah berpindah di antara panel-panel tersebut dan menutupnya dengan "menjatuhkan". Jika Anda memiliki iPhone dalam lanskap, maka panel-panelnya muncul berdampingan, tetapi prinsipnya tetap sama.
Karena Safari hanya menawarkan sembilan panel untuk dibuka, tentu saja saya bertanya-tanya berapa banyak halaman yang dapat saya buka sekaligus di Chrome. Temuannya menyenangkan - bahkan dengan 30 panel Chrome terbuka, tidak ada protes. Namun, saya tidak mencapai batasnya.
Chrome untuk iPad
Di iPad, Chrome bahkan lebih mirip dengan saudaranya di desktop, bahkan secara praktis identik. Panel terbuka ditampilkan di atas bilah omnibox, yang merupakan perubahan paling mencolok dari versi iPhone. Perilakunya sama seperti di komputer, panel individual dapat dipindahkan dan ditutup dengan menyeret, dan panel baru dapat dibuka dengan tombol di sebelah kanan panel terakhir. Anda juga dapat berpindah antar panel yang terbuka dengan gerakan dengan menyeret jari Anda dari tepi layar. Jika Anda menggunakan mode penyamaran, Anda dapat beralih antara mode tersebut dan tampilan klasik dengan tombol di pojok kanan atas.
Di iPad, bilah atas juga menampung panah maju yang selalu terlihat, tombol segarkan, tanda bintang untuk menyimpan halaman, dan mikrofon untuk perintah suara. Sisanya tetap sama. Kerugiannya adalah bahkan di iPad, Chrome tidak dapat menampilkan bilah bookmark di bawah mahakotak, sebaliknya Safari dapat menampilkannya. Di Chrome, bookmark hanya dapat diakses dengan membuka panel baru atau memanggil bookmark dari menu tambahan.
Tentu saja Chrome juga berfungsi dalam mode potret dan lanskap di iPad, tidak ada perbedaan.
Dakwaan
Saya orang pertama yang mempermasalahkan bahasa pernyataan bahwa Safari akhirnya memiliki pesaing yang tepat di iOS. Google pasti dapat memadukan tab dengan browsernya, baik karena antarmuka, sinkronisasi, atau, menurut saya, elemen yang lebih disesuaikan untuk perangkat sentuh dan seluler. Di sisi lain, harus dikatakan bahwa Safari seringkali sedikit lebih cepat. Apple tidak mengizinkan pengembang yang membuat browser apa pun untuk menggunakan mesin Nitro JavaScript, yang mendukung Safari. Oleh karena itu, Chrome harus menggunakan versi yang lebih lama, yang disebut UIWebView - meskipun merender situs web dengan cara yang sama seperti Safari seluler, namun seringkali lebih lambat. Dan jika ada banyak javascript di halaman tersebut, maka perbedaan kecepatannya akan lebih tinggi.
Mereka yang peduli dengan kecepatan di browser seluler akan sulit meninggalkan Safari. Namun secara pribadi, kelebihan lain dari Google Chrome berlaku bagi saya, yang mungkin membuat saya membenci Safari di Mac dan iOS. Saya hanya punya satu keluhan dengan pengembang di Mountain View - lakukan sesuatu dengan ikon tersebut!
[url aplikasi=”http://itunes.apple.com/cz/app/chrome/id535886823″]









Saya tantang Anda untuk berdebat dengan JavaScript, jika Anda mencoba situs yang lebih kompleks di Safari, menurut pengalaman pribadi saya, situs tersebut lebih lambat daripada situs di Chrome... diuji pada iPad 1 dengan iOS terbaru. Dalam segala hal, Chrome tampak jauh lebih cepat bagi saya...
Anda adalah satu-satunya, dan secara teknis hal itu praktis tidak mungkin. Mungkin itu akan menjadi iPad 1 yang lebih lemah.
Saya suka Chrome, Anda bisa tahu bahwa ini sedikit lebih lambat. Namun karena saya menggunakan PC pribadi dan PC kantor, ditambah iPad, saya menyukai koneksinya dan akan mencobanya. Saya memindahkan Safari ke folder Lainnya untuk saat ini.
Ulasan yang bagus, namun menurut saya ada satu hal penting yang dihilangkan, yang menempatkan Chrome pada kerugian yang lebih besar daripada ketidakmampuan menggunakan Nitro Javascript Engine. Fakta ini adalah fakta bahwa Anda tidak dapat menyetel browser lain sebagai default di iOS. Segera setelah aplikasi apa pun ingin membuka situs web, Safari selalu dimulai.
Dan omong-omong... Saya tidak tahu apakah itu Safari 5.2 (Mac), tapi bookmark saya juga disinkronkan antara desktop dan iPhone Safari.
Bookmark telah lama disinkronkan di Safari melalui desktop iCloud dan iOS, jadi ini sebenarnya bukan keunggulan Chrome, tetapi sinkronisasi Chrome pasti akan menyenangkan pengguna ponsel Android yang dikombinasikan dengan iPad. Namun mengenai membuka Safari setiap kali URL ingin dibuka, itu terutama tergantung pada apakah Chrome mendaftarkan skema url untuk http://, jika tidak, Safari selalu dibuka.
Bagaimana flashnya?
Aplikasi berkemampuan Flash tidak akan pernah bisa hadir di iOS. Terima kasih Tuhan. Saya benar-benar tidak ingin membuang-buang baterai dari Flash.
Wow, peramban yang benar-benar terbaik yang hanya kekurangan beberapa hal. Saya suka bahwa mesin pencarinya menyertakan Seznam, Centrum dan Atlas, meskipun saya tidak menggunakan satupun dari mereka, yang tentunya merupakan nilai tambah bagi banyak orang Ceko. Secara grafis, ini adalah aplikasi yang benar-benar sempurna, dan bahkan animasinya berada pada level tinggi, sejujurnya jelas sekali aplikasi nomor satu dari Google, yang satu ini tepat. Sayangnya, saya mungkin tidak akan beralih, tetapi aplikasi ini tidak akan hilang dari iPad saya, saya akan mencoba menggunakannya dari waktu ke waktu. Selain itu, menurut versinya, ternyata ini merupakan port dari versi desktop saat ini, namun yang menjadi pertanyaan adalah apakah Google tidak sengaja memilih versi yang identik dengan versi desktop saat ini. Kelemahan lainnya adalah ketidakmungkinan menggunakan sertifikat untuk mengakses IS dalam Chrome untuk iOS, yang ditangani Safari dengan sangat baik. Bagaimanapun, ini adalah browser yang bagus untuk banyak orang, saya ingin Safari berjalan lancar dengan omnibar. Saya cukup terkejut karena iOS6 tidak menghadirkan omnibar...
Cobalah untuk membuka lebih dari 100 kartu di iPhone, Anda akan melihat smiley, bukan angka ;) Google sedang memikirkan segalanya, sudahkah mereka mengambil pelajaran?
Dan bagaimana dengan ketidakterbatasan? Di PC, ini adalah salah satu yang paling tidak aman….
Apa?
Oh, dan yang belum diketahui Google adalah mengirim email setelah mengeklik tautan mailto://, saat ini dialihkan ke Mail.app, yang sebenarnya tidak nyaman...
versi iPhone:
Aku tidak tahu apa yang kalian semua lakukan. Lagi pula, ia tidak dapat melakukan apa pun selain Safari, ia memiliki tampilan Android yang buruk (lihat menu fungsi yang terlihat seperti seseorang memotongnya menjadi dua) dan kemungkinan luar biasa untuk memasukkan semuanya dalam satu jendela? Saat saya ingin menulis .cz, saya harus mengubah rangkaian karakter, yang sangat mengganggu saya. Defaultnya adalah .com, yang seringkali tidak berguna bagi saya.
Putusan: Anggap saja ini browser yang bagus, tapi tidak ada tambahan apa pun yang membuat saya tertarik padanya.
Jika tidak dapat menyesuaikan kecerahan dan tidak memiliki pengelola unduhan di dalamnya, maka itu hanyalah saran lain, karena ada banyak sekali pengelola unduhan di luar sana. Tidak di atas icab!!!!
Jadi saya mencobanya, sepertinya tidak buruk, saya terutama suka karena bookmark saya juga tersedia di iOS. Yang kemudian mengecewakan saya adalah kenyataan bahwa bookmark sangat mudah diakses - di satu sisi, setelah mengklik bookmark, subfolder bookmark seluler selalu ditampilkan secara default - mengapa? Hal kedua dan yang lebih parah adalah bookmark saya dari Akun Google (atau bookmark dari Google Chrome yang disinkronkan melalui Akun Google) sepertinya bertambah banyak - ada yang sekali, ada yang 2x, 3x,... di PC tidak apa-apa, saya coba untuk menghapus semuanya dan masuk lagi, tetapi dia melakukannya lagi.. jadi apa yang paling ingin saya lihat tidak berfungsi dengan baik dua kali :(
Salah satu dari banyak browser yang juga memiliki scrolling dan zoom yang sedikit tersentak-sentak. Satu-satunya hal yang berfungsi dengan baik dan ekstra adalah pencarian suara. Jika tidak, tidak ada tambahan dan tidak ada alasan mengapa saya meninggalkan Safari dan iCab benar-benar dapat berbuat lebih banyak.
Lumayan, tapi belum ada yang punya di Merkurius..
Ya, jika salah satu pengembang ingin mengirim url ke Chrome secara opsional, urlnya adalah googlechrome://[alamat web] ;)
Safari memimpin, bookmark berada di urutan teratas daftar. Menurut saya Chrome akan memiliki bookmark dalam lembaran seperti di desktop, setidaknya di iPad. Saya tidak melihat alasan untuk beralih.
di iPad ada bookmark di daftar :D
Tidak, aku tidak tertarik dengan hal ini. Dan saya bahkan belum menyelesaikan ulasannya. Itu membuat saya merasa seolah-olah ada sensasi yang dibuat dari hal-hal yang tampak normal dan normal bagi saya. Mungkin seperti sirkulasi udara panas yang buruk saat memasak dalam panci yang buruk dengan harga yang sangat mahal, yang sebenarnya berfungsi di setiap panci, tetapi tidak ada yang memikirkannya. Detail yang membuat Chrome berbeda dari Safari datang kepada saya dengan cara yang sama, sementara saya, di sisi lain, melihatnya sebagai kerugian. Jika saya memiliki beberapa bookmark yang terbuka di komputer saya, mengapa saya ingin bookmark tersebut juga dibuka di iPhone atau iPad saya? Omong kosong dan hambatan bagi saya. Saya biasanya membiarkan hal-hal berbeda terbuka di dalamnya. Sebaliknya, saya ingin semua bookmark tersimpan di mana saja dengan cara yang sama seperti di Safari, bukan memiliki bookmark seluler khusus seperti di Chrome. Dan ketika saya ingin mencari sesuatu, saya ingin menuliskannya di kotak pencarian dan tidak mengacaknya di bilah alamat beserta alamatnya. Dan apakah Chrome menampilkan lebih banyak konten pada halaman 125 piksel? Seperti di iPhone? Atau di iPad? Pada model yang mana? Ya, ya, di Safari, itu tersembunyi di bagian atas halaman, jadi - berapa pikselnya? Atau browser mana yang lebih baik?
Yah, itu terasa tidak enak bagiku. Tapi saya senang dengan Safari
Sebelum meninggalkan Safari, Anda mungkin ingin menunggu Mountain Lion dan iOS 6. Saya telah menggunakan Safari baru selama berbulan-bulan di Mac dan berhari-hari di iOS 6, dan ini jauh lebih baik daripada Chrome dan dua jauh lebih baik daripada versi publik terakhir. Safari (baik desktop maupun seluler).
Safari lebih baik.
iPod Touch 4G
iOS beta 6 2
Saya pikir Chrome memiliki satu-satunya keuntungan - sinkronisasi. Jika tidak, ini mungkin bukan browser yang lengkap. Misalnya, ia tidak dapat mengunduh file .flv, yang dapat ditangani oleh Safari dan browser Atom yang saya gunakan. Hanya saja, jangan gunakan Chrome di iOS!!!
Ya, opera mini emas :). Aku tidak melewatkan apa pun tentangnya...
Saya penasaran dengan masa pakai baterai di iPad saat menjelajahi web di Chrome, di MacBook masa pakai baterai saya turun hingga 40% saat Chrome dihidupkan!
Pada dasarnya, jika saya mengabaikan ketidakmungkinan layar penuh (jika ada, saya tidak menemukannya), saya terganggu oleh perilaku aneh (iPad3) dari panel terbuka. Jika saya meninggalkan panel selama lebih dari sekitar 3 detik, ketika saya kembali, panel tersebut menampilkan gambar halaman hitam-putih dan segera memuat ulang seluruh halaman - tidak mengaktifkan dan melanjutkan di tempat yang saya tinggalkan... Ini menempatkan saya tidur sangat mengganggu saya, karena misalnya saya suka mendengarkan klip dari youtube di latar belakang dan saya membaca di panel lain. Chrome untuk iOS berperilaku tidak normal dalam situasi seperti ini. Video latar belakang berjalan ke bagian yang dimuat sebelumnya dan kemudian panel masuk ke mode tidur.
Saya sangat yakin bahwa Chrome akan mengikuti jalur pembaruan cepat menuju pengganti Safari yang sempurna. Namun, ini tidak dapat digunakan pada versi saat ini.
Peramban terbaik sejauh ini adalah iCab yang diabaikan secara tidak adil, yang sarat dengan pengaturan dan fitur. Yang sudah mencoba, tidak mau lagi.
Peramban yang tidak dapat melakukan riwayat atau pencarian pada suatu halaman tidak ada gunanya.